私は、友達の紹介でさどんでこプロジェクトのIT担当として様々システム構築などを行っています。今回、スタンプラリー作成でかなり大変だったということから、開発秘話をブログにまとめてみました。興味ある方ぜひ御覧ください。

はじめに:地域の魅力をデジタルで届けたい
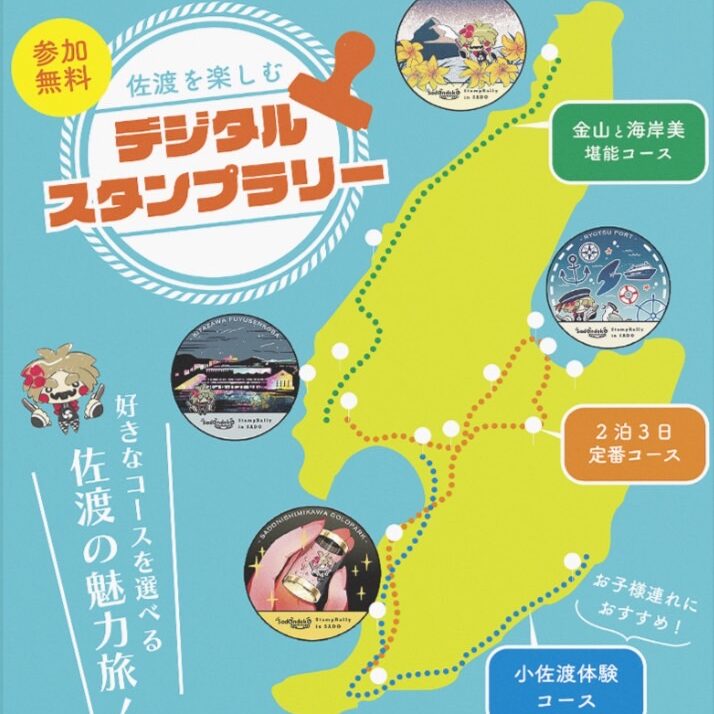
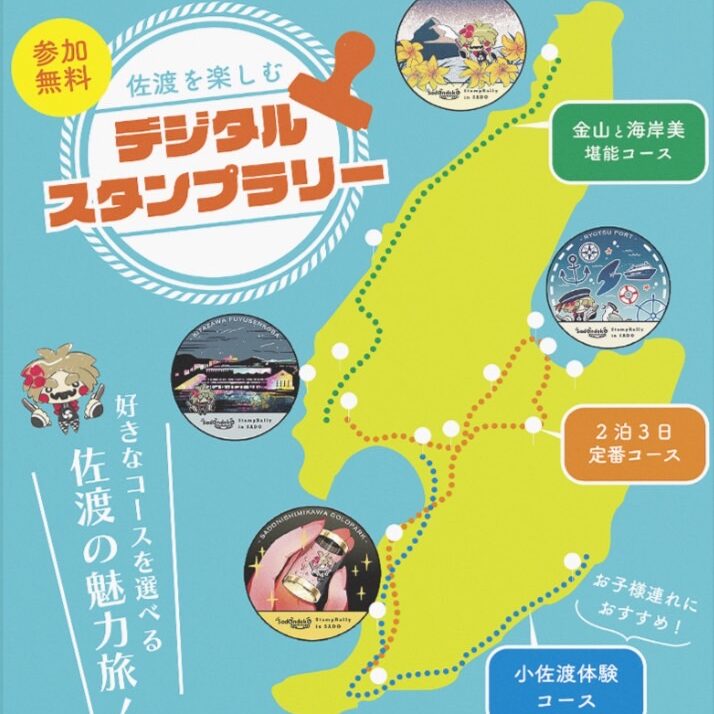
新潟・佐渡の伝統芸能「鬼太鼓」。この文化をもっと若い人や観光客にも楽しんでもらいたい——。そんな想いから始まったのが「鬼太鼓スタンプラリー」プロジェクトです。
初めは、WordPressを使って手軽にスタンプラリーサイトを作ろうと考えていました。プラグインで位置情報や地図を入れて、ページ上でスタンプを集めてもらえば良いのでは、と。
しかし、ここから思いもよらぬ開発の旅が始まるのでした。
WordPressは簡単だけど、自由度が足りない…

WordPressのスタンプ編集画面
WordPressには素晴らしいプラグインがたくさんあります。地図も表示できるし、フォームも作れるし、スタンプラリー風のシステムも「なんとなく」実現できそうでした。
でも、いざやってみると…
- プラグインを入れすぎて、ページが重くなりすぎる
- ユーザー登録のUIがあんまりよくない
- 位置情報は手動で入力 等々
管理もしにくいし、特にスマホでの操作性が悪く、**「せっかく観光地で体験してもらうのにこれは無いな…」**と感じました。
プラグインは
- GamiPress (スタンプ獲得機構をベース)
- WP-Members (ユーザー登録)
- Gianism (SNSログイン)
を使用しました。
また、位置情報認識にはJavascriptをゴリゴリに使用してやりました。
(自分はphpに疎くプラグインを作るのは断念していました)
LINE Botという選択肢:スマホに最適なスタンプラリー体験へ
そこで目をつけたのが LINE Messaging API と LIFF(LINE Front-end Framework)。
LINEならほとんどの人が使っているし、様々LINE Messaging APIを使用したLINE Botを作成していたのでこれなら行けると思いました。スマホに特化したスタンプラリー体験を、ネイティブアプリを作らずに提供できるのです。
「そうだ、LINEでスタンプラリーをやろう」
WordPressを使った“なんちゃってスタンプラリー”を捨て、完全オリジナルの仕組みを構築することを決意しました。
過去のLINE Messaging API 実績
友人たちとお弁当を契約しているのだが、各々注文日、注文数が違うので集金日に誰がいくらか計算が面倒だった、から生まれたLINE Bot。簡単にお弁当のお休みを登録でき、各々の料金も表示されるので、とても便利になった。
コーチにスキーの動画を撮影してもらっているがその動画を共有する方法が確立されておらず、作成したLINE Bot。動画の拡張子がmp4なら良いが、mpegというスマホで再生できない形式だったので、それを変換してGoogle Driveにアップロードして共有していた。それを参照してLINEで見ることができる画期的なシステム。
鬼太鼓 × 技術の力で、佐渡をもっと面白くしたい
僕が目指したのは、ただの観光コンテンツじゃなくて、地域とテクノロジーが結びつく新しい体験。
- 実際に鬼太鼓のスポットを回ることで、文化に触れる
- 位置情報と連動してスタンプをリアルタイムに獲得できる
- 獲得状況をスタンプカードで可視化して「自分だけの鬼太鼓マップ」に
これらを実現するために、LINE Bot × Django × Google Maps × イメージマップ…という複雑な構成になっていきました。

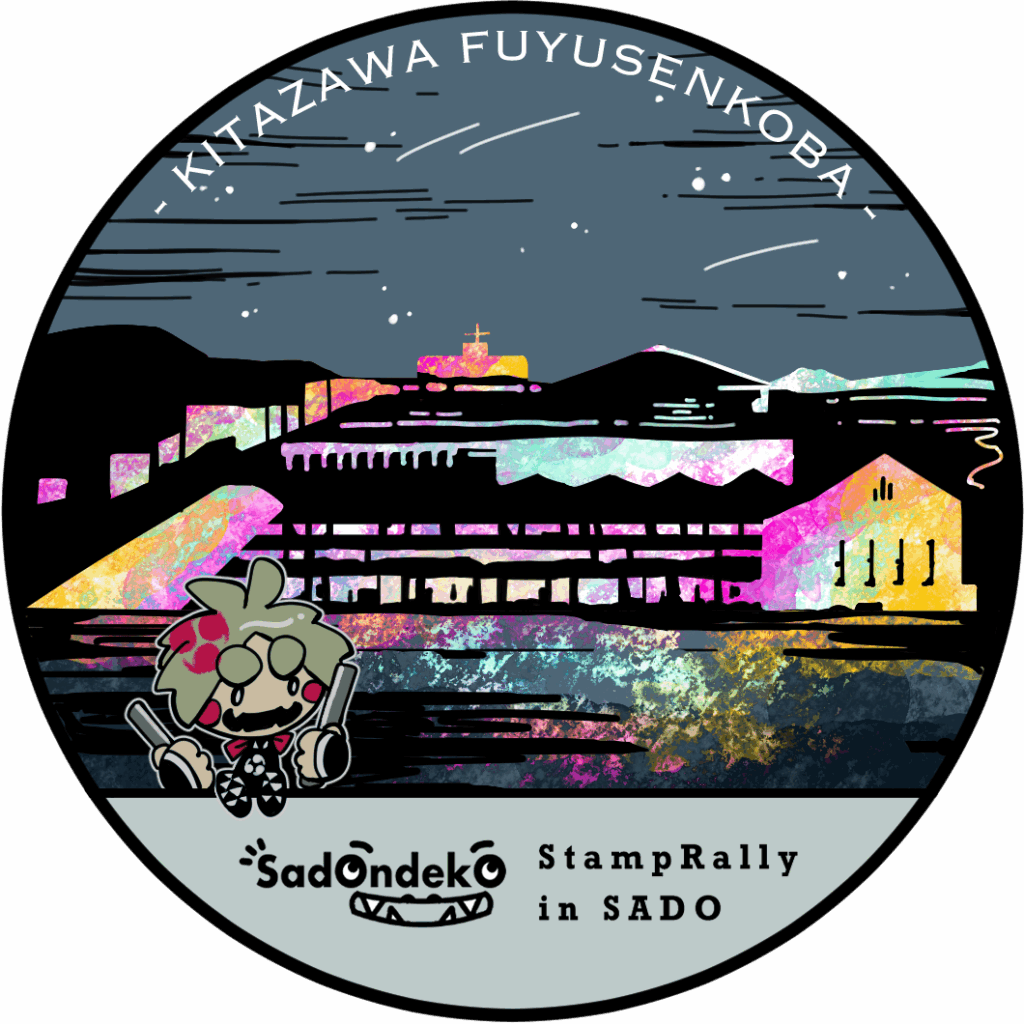
北沢浮遊選鉱場のスタンプの画像
こんなクオリティー高い絵を書いてもらっては、システム作成担当は頑張るしか無いですよ!!
次回予告:画像に仕込む魔法!イメージマップとスタンプの格闘記
次回は、スタンプカード上にスタンプを「ポチッ」とタップして押せるようにするまでの格闘をお届けします。
- イメージマップとは何か?
- どうやってスタンプの座標を計算したのか?
- スタンプがズレてしまう原因とその対策
……など、LINE Messaging APIを巡るの泥臭い裏話をお楽しみに!
おわりに
「WordPressでやろうとしたけど、無理だった」
そんな経験から、LINE Bot × フルスクラッチのシステムへと舵を切ったこのプロジェクト。
やりたいことを諦めないために、自分で作る。
それがこの「鬼太鼓スタンプラリー」の原点でした。
次に続きます。





コメント
コメント一覧 (4件)
[…] […]
[…] […]
[…] […]
[…] […]